Contenido
La creación de prototipos es una parte integral del proceso de diseño , ya que te permite a ti y a tu equipo revisar conceptos y compartir comentarios en las primeras etapas de un proyecto. Al crear una maqueta interactiva de un sitio web o aplicación móvil, puedes identificar cualquier deficiencia en el flujo y la usabilidad de tu diseño antes de invertir demasiado tiempo o dinero en el desarrollo.
Si bien cada diseñador tiene un conjunto único de necesidades para sus maquetas, cada una de las herramientas a continuación ofrece la funcionalidad y flexibilidad necesarias para crear conceptos altamente interactivos sin una sola línea de código. Con suerte, después de leer nuestra lista, encontrarás la herramienta perfecta para probar tus diseños web y móviles.
Obtén inspiración con nuestro resumen de excelentes ejemplos de lo que hace que una cartera de diseño web sea sólida.
1. InVision

InVision es una herramienta de creación de prototipos basada en la web que permite a los diseñadores crear maquetas altamente interactivas para proyectos web y móviles. Si bien no puede crear diseños directamente dentro de la aplicación InVision , puede cargar sus diseños de página estática en la herramienta y luego agregar puntos de acceso para transformarlos en maquetas completamente interactivas. Además, InVision tiene la capacidad de sincronizarse con sus documentos de Sketch o Photoshop, lo que le permite actualizar su prototipo en tiempo real dentro del programa de su suite de diseño de elección.
En términos de características, InVision tiene una amplia gama de herramientas valiosas para facilitar su flujo de trabajo, incluido el modo de vista previa, el modo de compilación para crear puntos de acceso, el modo de inspección para entregar activos a los miembros del equipo, comentarios, control de versiones y sincronización de archivos. También ofrece una variedad de animaciones de transición y gestos móviles (deslizar, tocar, etc.) que pueden ayudar a darle vida a su diseño. Una de mis características favoritas en InVision es su capacidad para crear estados de desplazamiento para cualquier elemento de diseño. Esto permite que su prototipo sea aún más representativo del producto final, ya que puede agregar interactividad avanzada, como menús desplegables y estados de desplazamiento para los botones.
InVision se dedica a crear recursos que ofrecen a sus usuarios una funcionalidad mejorada al abordar proyectos de diseño. Más recientemente, InVision anunció que adquirieron Wake, una herramienta de diseño enfocada en apoyar la visibilidad del diseño en toda una organización en particular. InVision actualiza y mejora constantemente su oferta de productos. Visite su sitio web para ver los últimos anuncios de funciones.
La capacidad de InVision para facilitar la colaboración es su mayor activo. Los compañeros de equipo, los clientes o cualquier persona compartida en la maqueta tienen la capacidad de dejar comentarios e hilos específicos de la ubicación. Esto elimina la confusión creada a través de hilos de correo electrónico de ida y vuelta , y ayuda a garantizar que los cambios se implementen exactamente donde deben estar. Además, con la herramienta Freehand de InVision , los equipos pueden dibujar conjuntamente para compartir bocetos e ideas aproximadas en tiempo real.
Detalles
Formatos de creación de prototipos ideales: Web y dispositivos móviles (Android e iOS)
Capacidades de uso compartido: Excelentes características que incluyen comentarios específicos de la ubicación y colaboración en tiempo real
Recursos de soporte: Documentación detallada
Precio: Los precios varían desde pruebas gratuitas para un proyecto hasta $ 25 por mes por tiempo ilimitado . Para los planes de equipo, los precios de InVision comienzan en $ 99 por mes para 5 miembros del equipo. También ofrecen un plan empresarial para grandes equipos.
2. Framer

Framer es una herramienta de diseño de pantalla que se ejecuta en macOS, requiere codificación y se utiliza mejor al crear prototipos animados o interactivos. Con Framer, puede diseñar flujos UX elaborados, insertar formas, agregar texto y reposicionar imágenes. La herramienta tiene una amplia gama de capacidades que van desde el diseño, la colaboración y la creación de prototipos, por lo que es ideal para equipos con diferentes habilidades y requisitos.
Framer ofrece un flujo de trabajo de diseño todo en uno, con un espacio de trabajo de diseño equipado con un kit de herramientas de edición de vectores que permite exportar fácilmente cada cuadro y forma como mapas de bits o vectores. Framer también tiene un espacio de trabajo de código para agregar animaciones, gestos y componentes. Puede exportar código listo para producción haciendo clic derecho en Copiar CSS o Copiar SVG.
Mientras está en el espacio de trabajo de diseño, su trabajo puede ser receptivo para que sea posible diseñar para una variedad de dispositivos. Al programar dentro de Framer, se puede acceder fácilmente a la documentación dentro de la aplicación. Esto incluye código y bloques de construcción para capas, animaciones, estados, eventos y más. La programación se realiza en el lenguaje CoffeeScript, una versión más accesible de Javascript descrita por los creadores como «un intento de exponer las partes buenas de JavaScript de una manera simple».
Cuando esté listo para compartir su trabajo con su equipo o partes interesadas, puede copiar y pegar activos o exportar todo su lienzo. Dado que es una herramienta basada en navegador, todo lo que está diseñado está optimizado para la web. Para proyectos que requieren colaboración, esto se puede hacer intercambiando comentarios y cargando prototipos en Framer Cloud.
Si desea probar Framer, hay una prueba gratuita de 14 días que le brinda acceso completo a todas las funciones de la herramienta sin necesidad de tarjetas de crédito. Más allá de la prueba gratuita, Framer ofrece planes individuales y múltiples planes de equipo que atienden a diferentes números de usuarios.
Ya sea que esté tratando de diseñar iconos de aplicaciones, ilustraciones o renovar todo el sistema de diseño de la compañía, Framer puede ayudarlo.
Detalles
Opciones de creación de prototipos ideales: iOS, Android y
capacidades de uso compartido web : vista previa de proyectos, carga de trabajo en Framer Cloud y prototipos de demostración como aplicaciones nativas para clientes
Soporte: guías, tutoriales, recursos, ejemplos y comunidades en línea y fuera de línea
Precio: Framer tiene un plan individual por $ 12 al mes facturado anualmente y planes de equipo que van desde $ 250 a $ 750 por mes, así como planes empresariales personalizados
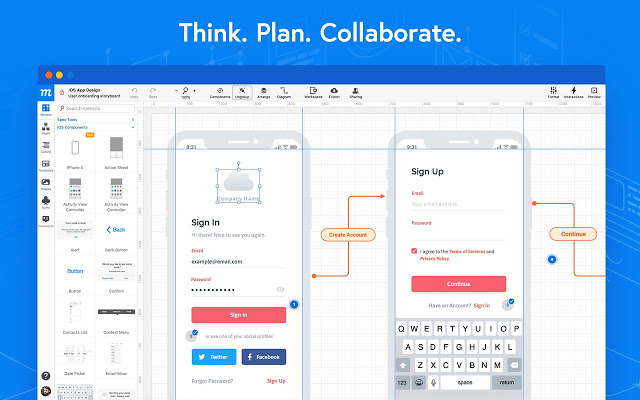
3. Marvel App

Marvel es una excelente herramienta de creación de prototipos para dispositivos móviles y basada en la web que destaca por su capacidad para simplificar el proceso de creación de prototipos. Tan pronto como se haya registrado para su cuenta de Marvel, se le colocará de inmediato en la interfaz y podrá comenzar a crear su primer prototipo. A partir de ahí, puede cargar fácilmente sus archivos de imagen en Marvel y comenzar a agregar gestos y transiciones. La plataforma admite la carga directa de ciertos tipos de archivos de imagen, incluidos PSD, GIF y JPG, así como la carga de terceros a través de Google Drive, Sketch o Dropbox.
Si bien Marvel no ofrece el tipo de capacidades completas de edición de imágenes que se encuentran en otro software, sí tiene algunas funciones básicas como cambios de color de fondo y cambio de tamaño de imagen. También tiene acceso a 8 marcos de proyecto diferentes al crear sus prototipos. Esto le permite estar seguro de que sus maquetas están completamente optimizadas para el dispositivo específico para el que está diseñando.
La aplicación complementaria móvil de Marvel es probablemente la característica más genial de la herramienta. Si eres un diseñador al que le encanta comenzar proyectos en papel, la aplicación puede convertir tus bocetos en prototipos con solo tomar una foto. Sus fotos se sincronizan automáticamente con su cuenta de Marvel, lo que le permite crear rápidamente maquetas para experimentar incluso antes de diseñar un diseño único en Photoshop o Sketch.
Marvel no solo es fácil de usar, sino que también es fácil de aprender. Su sitio web está completo con preguntas frecuentes, videos y tutoriales escritos, así como un blog actualizado regularmente. Marvel también alberga una próspera comunidad de diseñadores que regularmente comparten sus diseños de prototipos para ayudar a inspirar los flujos de trabajo de los demás.
Si bien la simplicidad de Marvel puede limitar la funcionalidad deseada por algunos diseñadores, su baja barrera de entrada y su aplicación complementaria lo convierten en la herramienta perfecta para levantarse y crear prototipos rápidamente.
Detalles
Opciones de creación de prototipos ideales: web y móvil (Android e iOS).
Capacidad para compartir: puede compartir y colaborar en el plan de equipo y más.
Soporte: Preguntas frecuentes, blog de liderazgo de opinión y acceso a contenido creado por la comunidad.
Precio: Marvel ofrece cuatro planes diferentes , con una versión gratuita para usuarios individuales que trabajan en hasta dos proyectos hasta $ 84 por mes para planes de la compañía que abarcan 6 usuarios. Si está dispuesto a pagar más, también hay planes de precios mensuales con funciones y usuarios adicionales.
4. Origami Studio

Origami Studio es una herramienta de creación de prototipos propiedad de Facebook que se ha utilizado para crear maquetas para varias aplicaciones, incluidas Instagram, Messenger y Paper. Aunque Origami está reservado solo para usuarios de Mac, ofrece la posibilidad de previsualizar prototipos en vivo tanto en dispositivos Android como iOS. La herramienta también ofrece a los diseñadores un conjunto de gestos y animaciones de transición comunes a los patrones de IU móviles, muchos de los cuales están disponibles a través de archivos de muestra descargables .
Origami ofrece un par de características útiles para la creación de prototipos interactivos, que incluyen copiar cualquier cosa de Sketch y pegarla como una capa nativa, así como una extensa biblioteca de documentación completa con foros, videos tutoriales y guías. Origami Studio es útil cuando se muestran muchas microinteracciones, ya que se pueden visualizar con gran detalle para mostrar exactamente cómo funcionará algo.
Puede probar rápidamente sus prototipos móviles interactivos directamente dentro de un dispositivo iOS y Android con la aplicación complementaria, Origami Live. Todo lo que necesita hacer es descargar la aplicación de Apple App Store y conectar su dispositivo iOS a su escritorio, y listo, tiene un entorno de trabajo móvil interactivo. Las capacidades de colaboración de Origami son más limitadas que las otras herramientas que mencionamos, ya que solo puede compartir un prototipo con una persona que tenga Origami Live en su teléfono móvil.
Detalles
Formatos de creación de prototipos ideales: Web y dispositivos móviles (Android e iOS)
Capacidades para compartir: falta de capacidades sólidas para compartir con compañeros de equipo
Soporte: cierta documentación que incluye tutoriales y archivos de muestra, así como una comunidad social de usuarios muy activa
Precio: Gratis
5. Proto.io

Proto.io es una herramienta de diseño basada en la web que se utiliza para crear prototipos completamente interactivos para muchas interfaces, incluidos dispositivos móviles, plataformas web, Apple Watch y juegos. Fue desarrollado por la división de laboratorios de SNQ Digital para profesionales de la experiencia del usuario, diseñadores de interacción, diseñadores móviles y entusiastas de las aplicaciones.
Proto.io ofrece una IU familiar e intuitiva de arrastrar y soltar sin necesidad de codificación, por lo que es accesible para todos. Tiene la capacidad de crear capas en diferentes pantallas, lo que hace que trabajar en un prototipo sea mucho más fácil. El diseño en Proto.io se puede hacer rápidamente, ya que toda la biblioteca de interacciones está integrada y lista para aplicarse a cualquier capa de la pantalla. El equipo de desarrollo introduce constantemente nuevas características para el producto. Recientemente lanzaron Overflow, una herramienta de diagrama de flujo de usuario para diseñadores.
Puede obtener una vista previa de las animaciones directamente en el editor a medida que crea su diseño de movimiento, sincroniza cualquier activo con Dropbox, crea interacciones a través de JavaScript e importa desde Sketch / Photoshop. Proto.io permite compartir con un solo clic, así como compartir a través de un enlace público que se puede abrir tanto en la web como en el móvil. Estos enlaces compartidos contienen configuraciones de privacidad, por lo que solo son accesibles para aquellos a los que les ha otorgado permisos.
Detalles
Formatos de creación de prototipos ideales: numerosos dispositivos y pantallas más allá de las aplicaciones web y móviles.
Capacidad para compartir: puede compartir una versión en vivo de su prototipo y una instantánea.
Soporte: seminarios web gratuitos en línea, un centro de ayuda equipado con guía del usuario, soporte por correo electrónico, ayuda estilo foro.
Precio: $ 24 / mes, pagado anualmente por 5 proyectos activos. También hay planes de mayor precio para 10, 15 o 30 proyectos activos, y una prueba gratuita de 15 días.