Contenido
Para los webmasters y diseñadores web, el nuevo año significa nuevos y refrescantes diseños web. El hecho de que surjan una serie de avances tecnológicos cada año (por no decir todos los días), es necesario que nos mantengamos al día con los cambios. En este artículo te mostramos las 7 tendencias de diseño web que veremos en 2020.
Si deseas actualizar tu diseño web, debes tener en cuenta estas tendencias de diseño web que dominarán el año 2020.
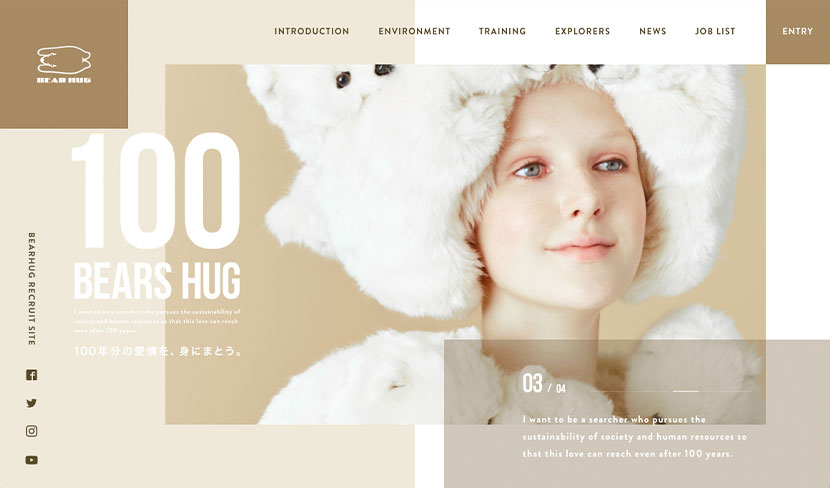
Elementos de diseño superpuestos
Cada elemento de diseño no tiene que tener su propio contenedor. En realidad pueden superponerse.
La superposición de elementos de diseño crea profundidad y dimensión, así como también proporciona una ruta de seguimiento ocular de un elemento al siguiente en proyectos de diseño.
Aquí está el truco de esta tendencia de diseño: debe crear y aplicar capas de elementos de tal manera que todo siga siendo legible y se «colapse» de una manera que mantenga esa legibilidad en los dispositivos móviles. De lo contrario, esta tendencia puede caer rápidamente.

Adición de video
Este elemento no es nuevo, pero las expectativas son altas de que estará de moda en 2020. Después de todo, a muchas personas les encantan los videos porque son atractivos. Por lo tanto, los videos son imprescindibles para tu sitio, y debes usarlos de manera eficiente como herramienta de marketing.
Por ejemplo, debes pensar detenidamente sobre el contenido de video que colocas en tu sitio. Debe tener significado y propósito. No hace falta decir que el video también debe ser de alta calidad. Puedes usar videos como una representación visual de tu empresa, para responder preguntas como quién eres, qué haces, qué puedes proporcionar a tu público objetivo, etc.
Diseño en movimiento
Vivimos en un mundo digital acelerado y, con él, viene nuestra poca capacidad de atención e impaciencia. Cuando buscamos algo en Internet, siempre queremos que nos lo proporcionen al instante.
Si eres diseñador de sitios web, puedes aprovechar este fenómeno agregando diseño de movimiento en tu sitio. Los diseños de movimiento pueden proporcionar a los usuarios información instantánea que sea atractiva e informativa. También son más efectivos que el contenido textual o pictórico.
Por ejemplo, puedes usar GIF como uno de los elementos de diseño web en movimiento. A diferencia de los videos, los GIF se cargan más rápido, lo cual es una excelente ventaja cuando se trata de la experiencia del usuario. En poco tiempo, los GIF pueden comunicar incluso la información más compleja a los visitantes de su sitio web. Los GIF también funcionan bien con cualquier dispositivo y navegador.
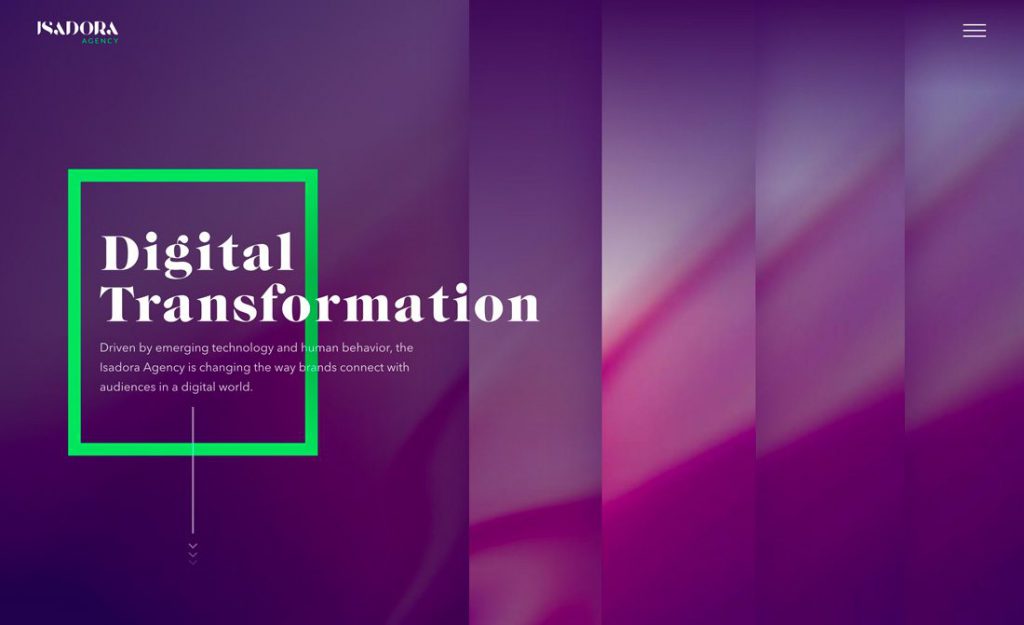
Diseños asimétricos
En 2020, los diseños de sitios web se volverán creativamente más audaces. Como tal, podemos anticipar un aumento en el uso de estructuras asimétricas que representan diversión, entusiasmo, singularidad e individualidad.

Hoy en día, ya puedes notar el uso de diseños asimétricos en sitios web personales. Para los propietarios de sitios web personales, este tipo de diseños de sitios web es creativamente atractivo. Sin embargo, a pesar de su singularidad percibida, debes asegurarte de tener más cuidado al usar diseños asimétricos y estructuras de cuadrícula rota.
Si no se hace correctamente, los usuarios pueden encontrar caóticos diseños web asimétricos, especialmente cuando se implementan en sitios web con una cantidad significativa de contenido en vivo. En este caso, es aconsejable optar por otros diseños de sitios web agradables.

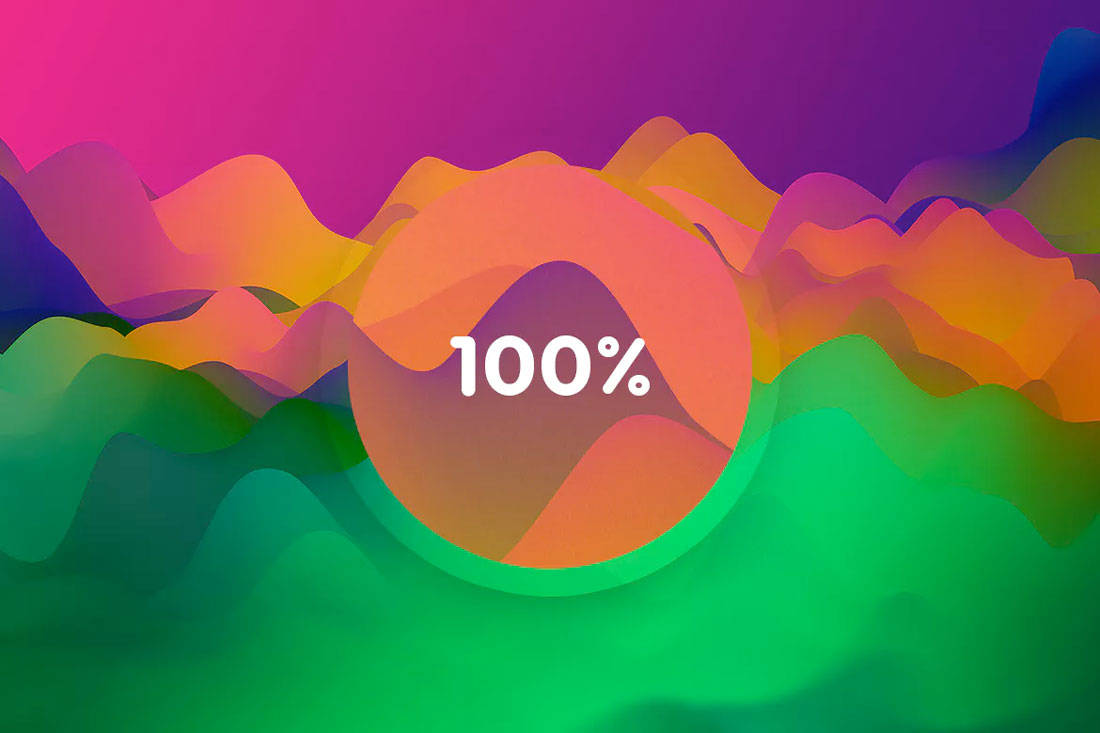
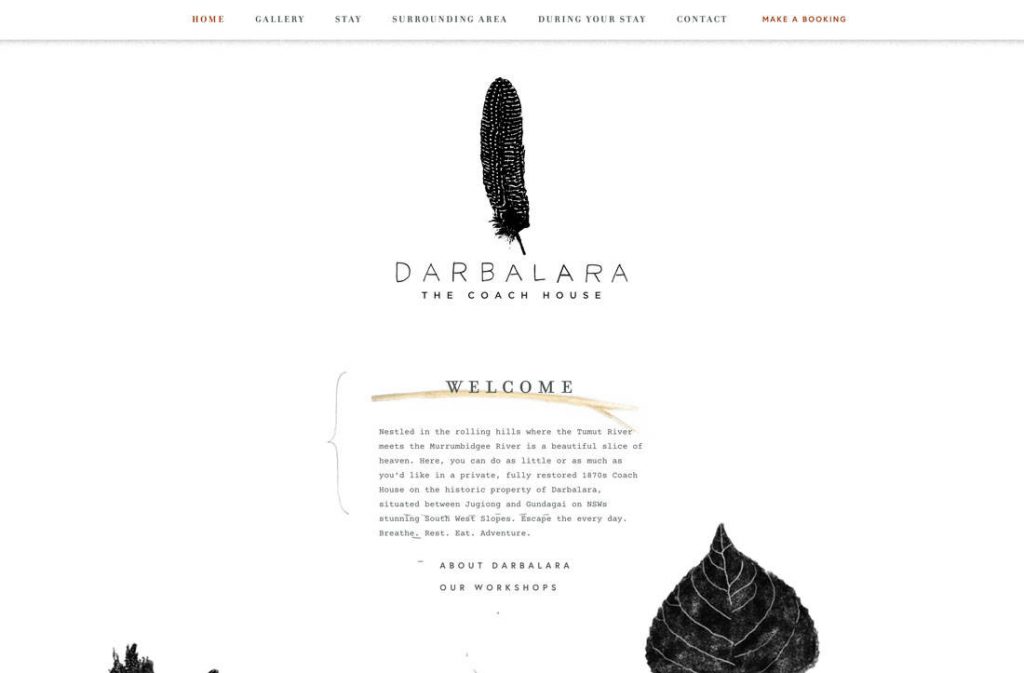
Espacio en blanco exagerado

Los estilos minimalistas se vuelven aún más minimalistas con un espacio en blanco exagerado en los diseños.
Una de las razones por las que el espacio en blanco es tan popular es que puede ayudar a enfocar la vista en cierta parte del diseño: el espacio ocupado por algo, en lugar de nada.
El espacio en blanco también tiene una sensación hermosa y clásica que es fácil de ajustar para cualquier número de proyectos.
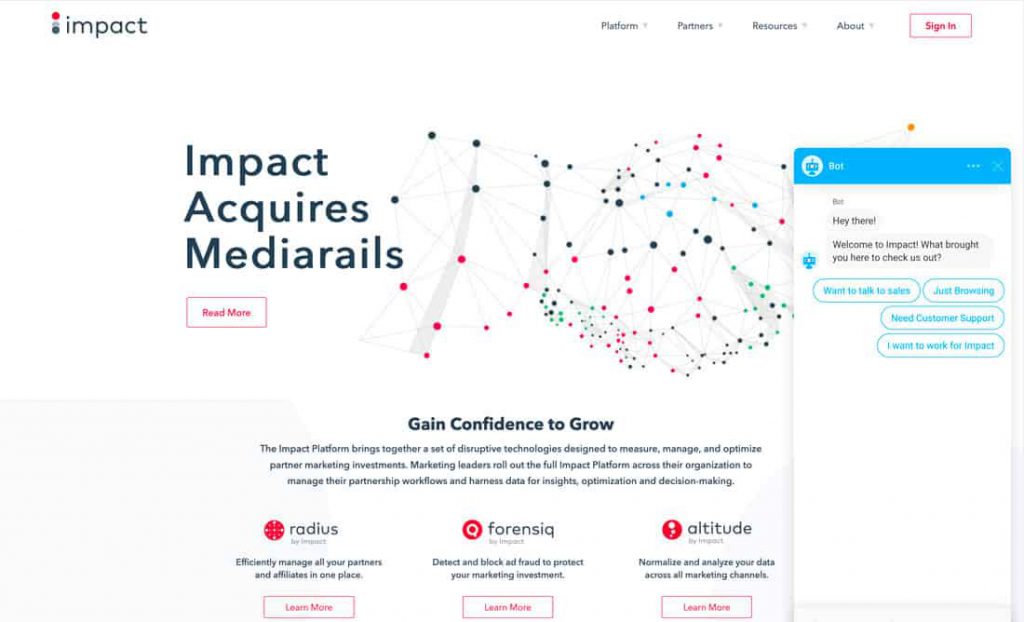
Inteligencia Artificial

La asistencia de inteligencia artificial y los chatbots se están volviendo tan comunes que podría ignorarlos. Pero se están volviendo más inteligentes y serán más frecuentes este año que nunca.
Algunos de estos bots son obvios. Otros son imágenes de «personas reales» y otros son más estilo de dibujos animados. El tema común es que hay alguien (o algo) allí para ayudar a los usuarios en todo momento.
Cuantos más sitios web utilicen esta tecnología de IA, más usuarios esperarán respuestas inmediatas a las preguntas mientras navegan.
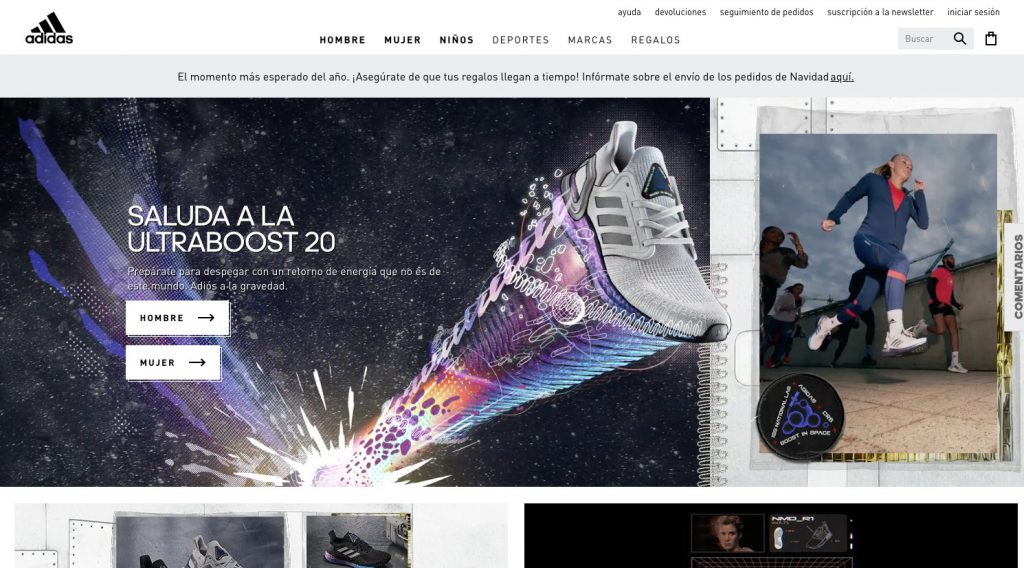
Modelado 3D y renderizado
En 2020, las personas deberían esperar el aumento de la popularidad del modelado 3D y el renderizado en los diseños web. Los expertos dicen que el modelado y renderizado 3D será más asequible y accesible, incluso para personas sin capacitación especializada en 3D. Marcas como Defy y Adidas ahora están adoptando el modelado 3D en sus sitios web.

Conclusión
Cada año salen nuevas tendencias de diseño de sitios web. Por lo tanto, los diseñadores y desarrolladores de sitios web deben mantenerse actualizados con estas tendencias para mantenerse relevantes y hacer que su trabajo sea más útil para muchos usuarios. Si estás trabajando en el campo del diseño web, debes tener en cuenta las tendencias de diseño web en 2020 mencionadas anteriormente para ese propósito.
Si todavía no eres diseñador freelance y estas pensando en lanzarte a la aventura, te recomendamos esta guía de 10 pasos para emprender como freelance en 2020.