Contenido
- 1 ¿Qué es una imagen vectorizada?
- 2 Paso 1: Elige una imagen para convertir a vector
- 3 Paso 2: Selecciona un preajuste de seguimiento de imagen
- 4 Paso 3: Vectoriza la imagen con el trazado de imagen
- 5 Paso 4: Afina tu imagen rastreada
- 6 Paso 5: Desagrupar colores
- 7 Paso 6: Edita la imagen vectorial
- 8 Paso 7: Guarda tu imagen
- 9 Resumen: Cómo vectorizar una imagen en Illustrator
- 10 ¡Ya sabes vectorizar una imagen en Illustrator!
Seguro que has leído muchos tutoriales sobre cómo vectorizar una imagen en Illustrator, pero nosotros te enseñaremos a cómo hacerlo bien. Primero debes saber que hay dos tipos de imagen digital: rasterizadas y vectorizadas.
Las imágenes ráster están formadas por píxeles individuales y contienen enormes cantidades de detalles. Sin embargo, no puedes ampliarlos sin perder calidad.
Una imagen vectorial está hecha de líneas y formas. Por lo general, son menos detallados, pero puedes hacerlos tan grandes como quieras sin perder nada.
Cuando tienes un gráfico de trama que es demasiado pequeño, la solución es vectorizar bien la imagen en Illustrator, un proceso para transformala a vectores. Y puedes hacer esto en Adobe Illustrator. Es un proceso rápido y simple, y produce excelentes resultados. Aquí le mostramos cómo vectorizar una imagen con Adobe Illustrator.
¿Qué es una imagen vectorizada?
Una imagen vectorial es una imagen escalable compuesta de valores en lugar de píxeles.
La mayoría de las imágenes que se encuentran en línea son imágenes de trama. Las imágenes ráster usan píxeles cuadrados (bits de color) para transmitir una imagen. Los gráficos vectoriales transmiten color utilizando polígonos de color escalables.
Las imágenes de mapa de bits están hechas de una serie de puntos o píxeles y por tanto suelen ser más grandes en tamaño, más molestas vez de editar y lentas de manipular. Las imágenes vectorizadas en Illustrator, en cambio, se crean por fórmulas matemáticas, suelen ser de tamaño mucho más pequeño, redimensionables sin perder calidad y mucho más fáciles y rápidas de manipular. Dado que las imágenes vectoriales utilizan secciones de color dinámico en lugar de cuadrados estáticos, proporcionan líneas perfectas y colores nítidos
La geometría que comprende las imágenes vectoriales las hace independientes de la resolución. Eso significa que las imágenes no pierden calidad cuando se amplían o reducen, ya que los polígonos de color en una imagen vectorial siempre mantendrán su forma. Lo mismo no es cierto para las imágenes ráster o mapa de bits, ya que la información de color de estas imágenes se estira cuando se escala.
Una vez que sepas cómo convertir un archivo JPG a un vector en Adobe Illustrator, podrás escalar todo lo que encuentres al tamaño que desees, sin perder la calidad de la imagen.
Paso 1: Elige una imagen para convertir a vector
La imagen que uses no importará cuando hagas el siguiente proceso, excepto por el hecho de que las imágenes más grandes tardarán más en editarse. Sin embargo, hay algunas imágenes que funcionan mejor como imágenes vectoriales que otras.
Preferiblemente, la imagen debe tener un fondo blanco o transparente y tener una resolución relativamente baja.

Usaremos la imagen de Ryu de la serie Street Fighter de arriba. Funciona como un ejemplo perfecto por varias razones. Por un lado se presta bien a un formato de imagen vectorial, ya que es un personaje reconocible. El formato de imágenes vectoriales se usa típicamente para logotipos o imágenes reconocibles.
Paso 2: Selecciona un preajuste de seguimiento de imagen
Una herramienta para vectorizar una imagen en Illustrator muy potente es Image Trace y viene con una gama de presets que hacen la mayor parte del trabajo automáticamente. En términos generales, debes usar el ajuste preestablecido de Image Trace que se parezca más al tipo de imagen que estás convirtiendo.

Las opciones son:
- Foto de alta fidelidad y foto de baja fidelidad. Estos producen imágenes vectoriales muy detalladas y ligeramente menos detalladas, respectivamente. Ideal para fotos o obras de arte complejas, como la imagen de ejemplo que estamos usando.
- 3 colores, 6 colores y 16 colores. Estos preajustes generan imágenes vectoriales con tres, seis o 16 colores. Son perfectos para logotipos o ilustraciones con muchos colores planos.
- Escala de grises. Este preajuste produce una imagen detallada en escala de grises.
- Negro y blanco del logotipo. Esto crea un logotipo simple con dos colores: blanco y negro.
- Arte bosquejado, Siluetas, Diseño de trazado, y Dibujo Técnico. Se utilizan mejor para tipos específicos de imagen y crean dibujos en blanco y negro, predominantemente basados en líneas.
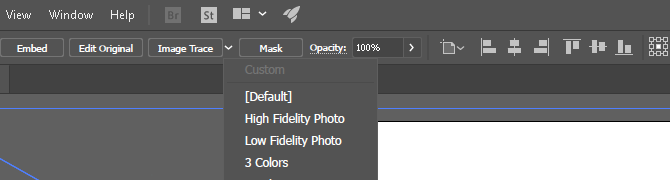
Abre la imagen para vectorizar en Illustrator y selecciona la imagen para activar las opciones de imagen. Estas opciones deben estar presentes en la parte superior de la ventana de Illustrator.

Haz clic en la flecha desplegable junto a Image Trace para seleccionar el Preset. Usaremos la foto de baja fidelidad. Haz clic para comenzar a rastrear.
Paso 3: Vectoriza la imagen con el trazado de imagen
Una vez que hagas clic en el botón, la imagen pasará por el proceso de rastreo automáticamente. Notarás varios cambios en tu imagen, pero en general debería ser muy similar. Por ejemplo, el siguiente es un primer plano de nuestra imagen antes del proceso de rastreo.

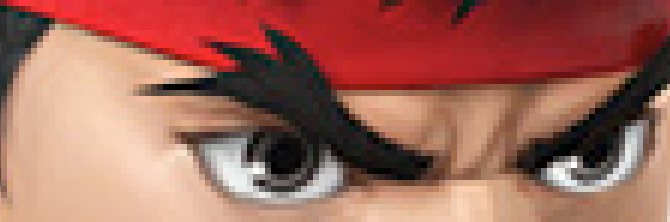
Ten en cuenta la pixelación. Aquí está la imagen después del proceso:

Si bien gran parte de los detalles se han eliminado de la imagen original, también parece mucho más nítida. Notarás que las formas de color no se pixelan, no importa qué tan cerca se amplíe la imagen.
Alejada, la imagen debería verse prácticamente igual. Aquí está nuestra imagen general antes de editar.

Aquí está nuestra imagen después de editar:

Aunque la imagen superior puede parecer más nítida en algunos casos, la calidad de nuestra imagen vectorizada sigue siendo bastante impresionante.
Paso 4: Afina tu imagen rastreada
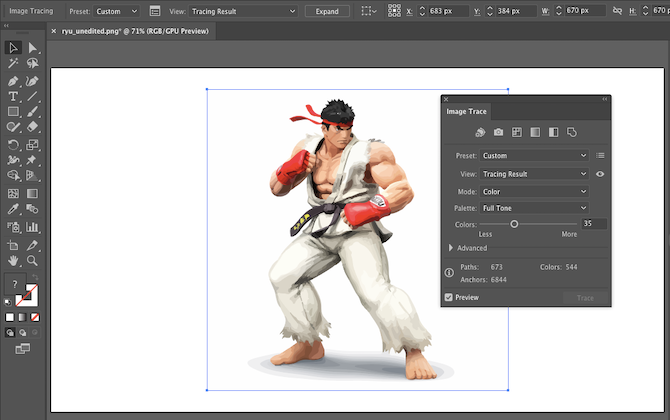
Una vez que hayas trazado la imagen, abre el Panel de seguimiento de imagen para ajustar la conversión.
Selecciona Modo para cambiar entre color, escala de grises y blanco y negro. Arrastra el control deslizante Colores hacia la izquierda para simplificar la imagen vectorial o hacia la derecha para agregar más detalles.

Si estás satisfecho con la configuración y deseas reutilizarla, haz clic en el botón Administrar ajustes preestablecidos junto a la opción Ajustes preestablecidos. Ahora puedes guardar la configuración como un nuevo Preset.
Paso 5: Desagrupar colores
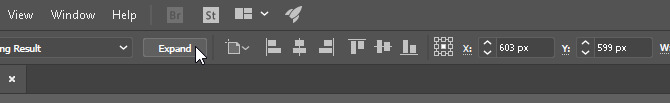
La imagen ahora se ha ordenado en formas de colores que se ajustan a la imagen ráster original. Para terminar el vectorizado en Illustrator, necesitarás separar estos grupos de colores para editarlos. Para hacerlo, selecciona la imagen rastreada y haz clic en el botón Expandir en la parte superior de la ventana.

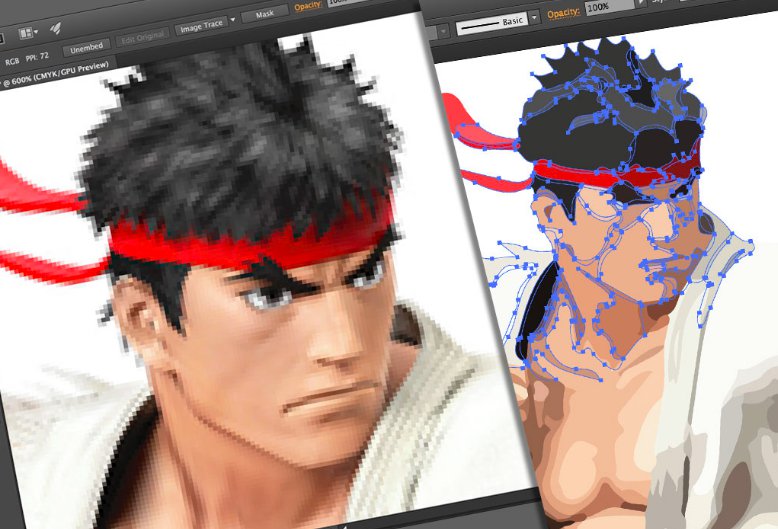
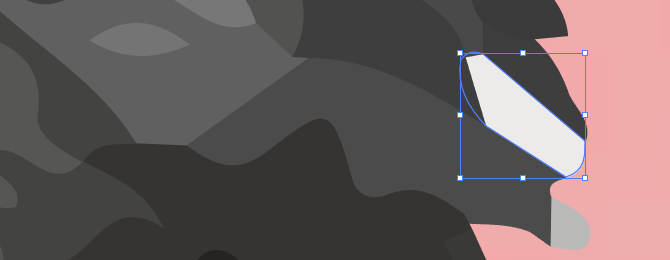
Esto te permitirá ver las formas compuestas que componen la imagen vectorial. Cada una de las formas está delineada en azul. A continuación, haz clic con el botón derecho en la imagen y selecciona Desagrupar en el menú. Esto le permitirá separar sus formas de color en partes individuales.
En el panel Capas, verás que los grupos de colores se han separado en capas.
Paso 6: Edita la imagen vectorial
Después de convertir una imagen en mapa de bits en una imagen vectorizada, tienes libertad para editar la imagen. Puedes comenzar eliminando los grupos de colores que desees. Puedes seleccionar grupos de colores enteros haciendo clic en una forma e ir a Seleccionar > Mismo > Color de relleno. Esto seleccionará todos los grupos con el mismo color que el seleccionado usando la herramienta Selección directa (A).

Luego presione Retroceso en su teclado para eliminar las formas. Si desea modificar o expandir un grupo de colores en particular, también puede hacerlo seleccionando una capa usando la herramienta Selección directa. Después de seleccionar una capa, complete los espacios vacíos o agregue colores adicionales a su diseño con las herramientas Pluma o Pincel.
Paso 7: Guarda tu imagen
Aquí está la imagen original después de eliminar el molesto fondo blanco y modificar la imagen ligeramente usando el método presentado anteriormente.

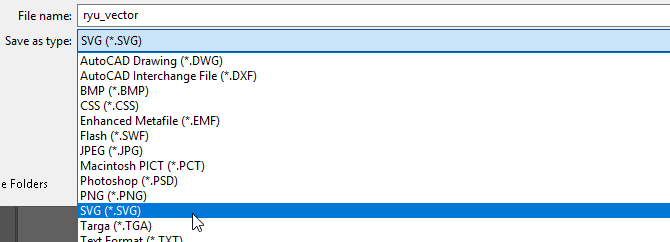
Ahora estamos listos para el paso final de convertir una imagen en un vector en Illustrator: guardar la imagen en un formato vectorial para preservar su calidad. Hay una variedad de formatos de imágenes vectoriales para elegir: PDF, AI, EPS, SVG y otros. Usaremos el formato SVG. Cuando hayas terminado con tu imagen, dirígete a Archivo > Exportar > Exportar como.
En la siguiente ventana, titula tu archivo y selecciona SVG en el menú desplegable junto a Guardar como tipo.

Resumen: Cómo vectorizar una imagen en Illustrator
- Abre la imagen en Illustrator y asegúrate de que esté seleccionada.
- Selecciona la opción Image Trace en el panel de control. Haz clic en el ícono de menú Opciones y ajustes preestablecidos de rastreo junto a él.
- Explora las opciones preestablecidas existentes y selecciona una para vectorizar la imagen. Por ejemplo, seleccionar 16 colores vectorizará la imagen en 16 colores separados.
- Para crear una ruta separada para cada color, haz clic en Expandir en el menú de opciones.
- Para personalizar la configuración de cada ruta, ves al menú Opciones y ajustes preestablecidos de seguimiento y haz clic en Opciones de seguimiento. Desde aquí puedes editar configuraciones como Modo, Desenfocar y Umbral.
- Haz clic en Vista previa para ver las imágenes vectoriales resultantes. Con esta herramienta, puedes modificar las rutas según sea necesario y experimentar con la configuración antes de guardar la imagen.
¡Ya sabes vectorizar una imagen en Illustrator!
Ahora ya sabes cómo convertir una imagen en vectores en Illustrator. Amplia tu nueva creación a la dimensión que quieras y disfruta de su calidad.

Ten en cuenta que los archivos vectoriales complejos pueden ser significativamente más grandes que sus equivalentes en mapa de bits. Eso significa que pueden tardar más en cargar y editar. Sin embargo, la imagen vectorial mantendrá su calidad sin importar la escala.