Contenido
- 1 1. Iconos de línea con formas de color
- 2 2. Formas de iconos abstractos
- 3 3. Colores primarios
- 4 4. Iconos con iconos de fondo
- 5 5. Iconos de dos colores
- 6 6. Icono «Taquigrafía»
- 7 7. Color brillante
- 8 8. Iconos en Logos
- 9 9. Círculos
- 10 10. Diseño de iconos de estilo de línea
- 11 11. Elementos simples y representaciones
- 12 12. Colores simples
- 13 13. Trazos gruesos y uniformes
- 14 14. Los iconos planos siguen siendo tendencia
- 15 15. Iconos emoji
- 16 Cómo diseñar un mejor icono
- 17 Pautas de diseño de iconos
- 18 Conclusión
Los iconos en diseño web, son uno de los ejemplos de diseño más importantes y subestimados generalmente. Echa un vistazo al diseño de iconos para web realmente inspiradores y que serán tendencia en 2020.
Los iconos se muestran en casi todas partes, pero a veces se incorporan en el diseño web tarde. El diseño de iconos puede ser distintivo y agrega delicadeza y estilo a un proyecto.
¡Echemos un vistazo a las novedades y lo que está de moda en el diseño de iconos web en 2020!
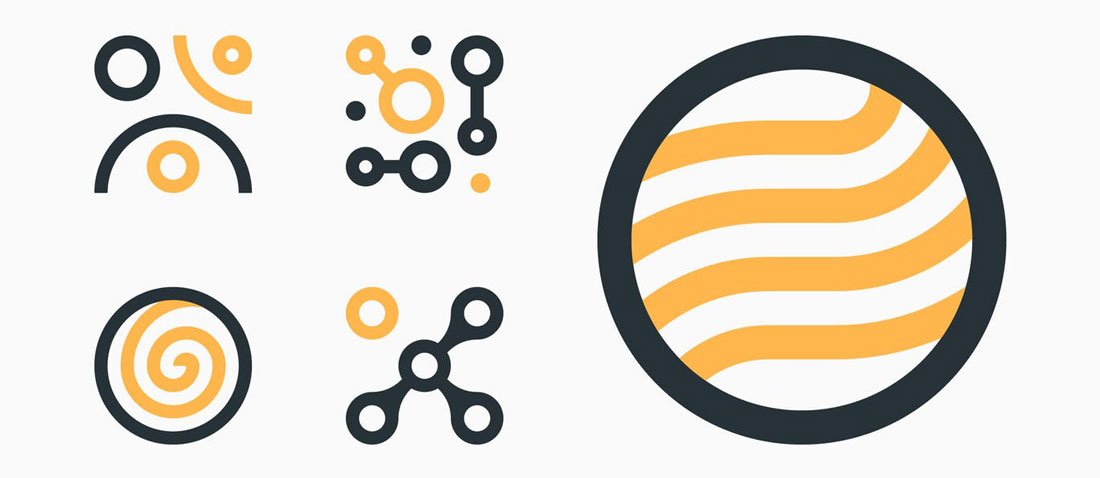
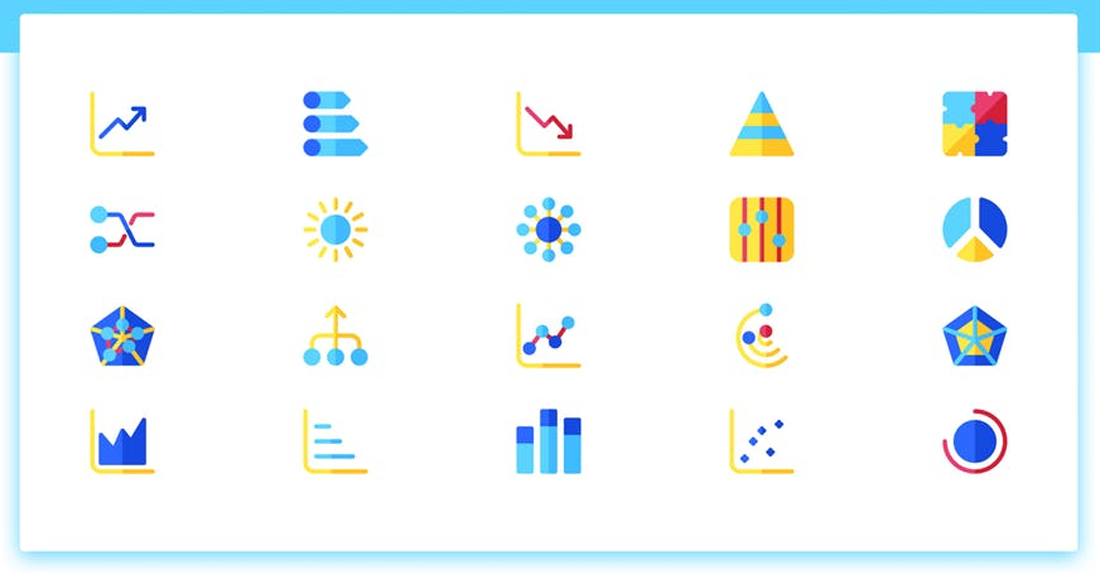
1. Iconos de línea con formas de color

Los iconos de línea son siempre una opción popular, gracias a su estilo versátil que va bien con casi cualquier otro elemento de diseño. La tendencia en 2020 es agregar un poco más de interés visual con un toque de color en forma de círculo o cuadrado, detrás del icono de de línea.
La forma del color puede llenar una parte del icono, pero la mayoría de las veces es simplemente flotando en el fondo. Este pequeño detalle produce un interés visual y puede enfatizar el color de una marca o simplemente renovar un sitio web antiguo.
La parte difícil del diseño del icono es la ubicación y el tamaño del elemento de forma de color. Si es demasiado grande o demasiado brillante, puede quitarle el significado al icono. Sin embargo, si la forma es demasiado pequeña, corre el riesgo de que parezca un error.
Si bien no hay un tamaño perfecto, la mayoría de los iconos que usan esta tendencia mantienen la forma del color en aproximadamente un cuarto del tamaño completo del icono.
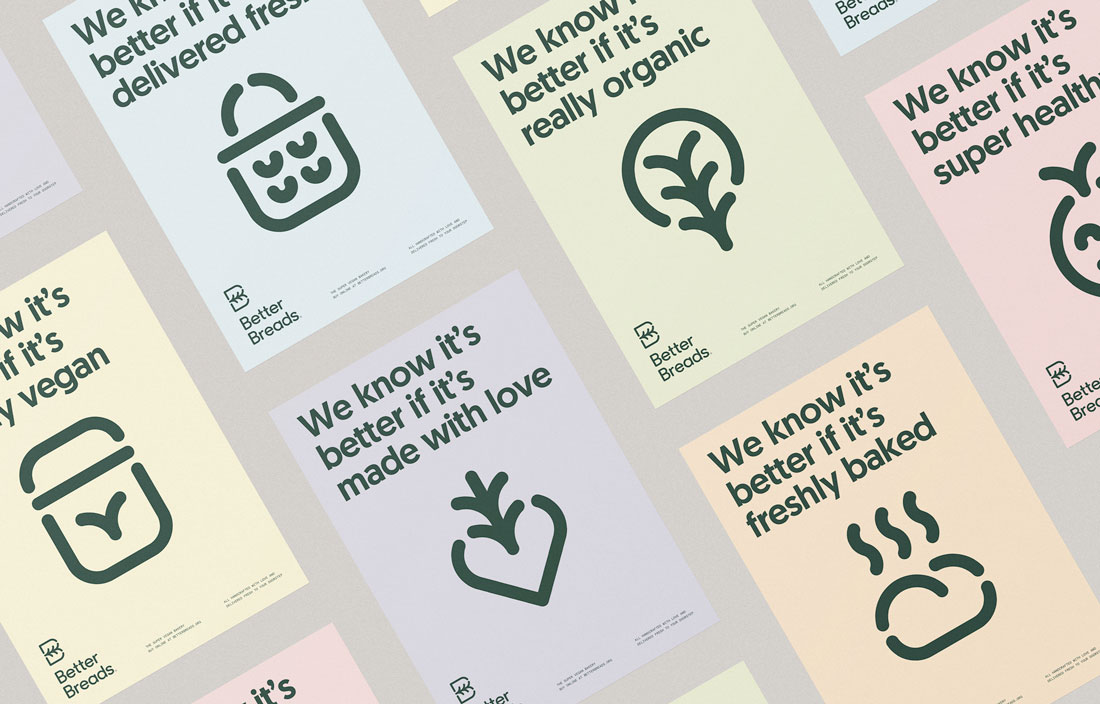
2. Formas de iconos abstractos

¿No estás seguro de qué icono representa tu contenido? Un icono abstracto podría ser la respuesta.
Muchos diseñadores están creando iconos de estilo abstracto para usar en sitios web. Lo bueno de este estilo, y la tendencia en general, es que los estilos abstractos crean una sensación de fantasía y maravilla que coincide con algunas de las tendencias generales más grandes en el diseño.
La clave para trabajar con formas abstractas es asegurarse de que no estés replicando algo por error y que los iconos realmente sean abstractos. (No intentes crear iconos que sean similares a tu logotipo, por ejemplo, podrían parecer errores). Usa la misma paleta de colores para los iconos y los materiales de marca.
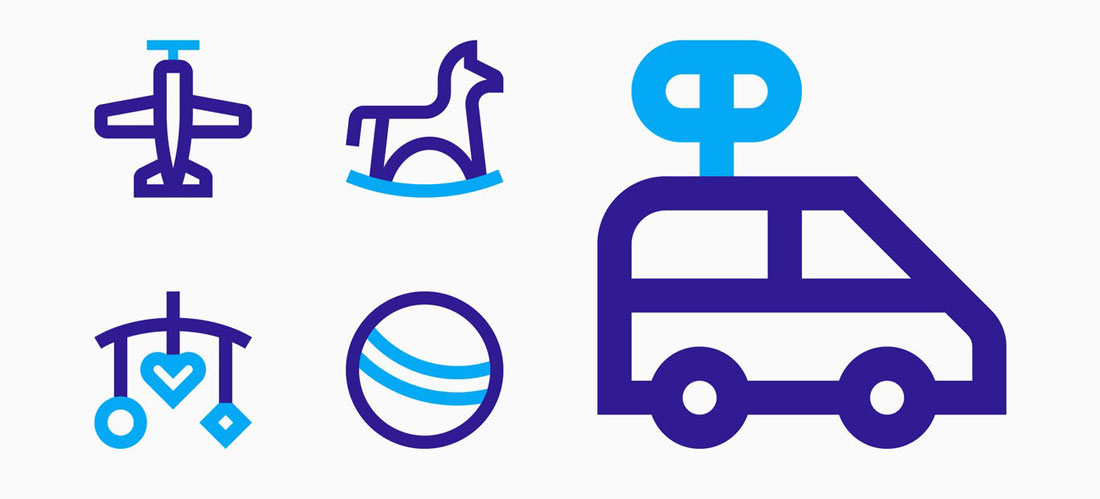
3. Colores primarios

Las paletas de colores primarios son una opción audaz, brillante y atractiva para elementos de diseño.
Esta tendencia de diseño de iconos web utiliza el rojo, azul, verde y amarillo (junto con púrpura y naranja) para crear un conjunto básico de reglas de color. Lo que hace que este estilo funcione es un enfoque en el color para llamar la atención sobre los elementos pequeños en la pantalla. Los colores primarios también se destacarán de todos los brillos «materiales» que han dominado las paletas en los últimos tiempos.
4. Iconos con iconos de fondo

Los iconos se pueden apilar y superponer para crear más elementos artísticos.
Esta tendencia a menudo usa colores y sombras para diferenciar entre el icono principal y los iconos de fondo. El icono principal suele ser a todo color o un icono relleno. Los iconos de fondo casi siempre tienen estilo de línea y pueden tener paletas de colores claros.
5. Iconos de dos colores

Los iconos de dos colores se pueden construir sobre una paleta de colores o colores de marca existentes, o combinar casi cualquier otro par de colores. Cuando diseñes, busca pares de colores que se destaquen del fondo.
Cuando se trata del diseño, elige un color primario para la mayoría del icono. Usa un color secundario para acentuar un elemento del icono. (Piensa en usar el color primario para el 70% al 80% del diseño y el color secundario para el resto).
Esto crea un acento en el diseño del icono que ayudará a atraer la atención hacia el elemento de diseño y, con suerte, también sobre el contenido circundante.
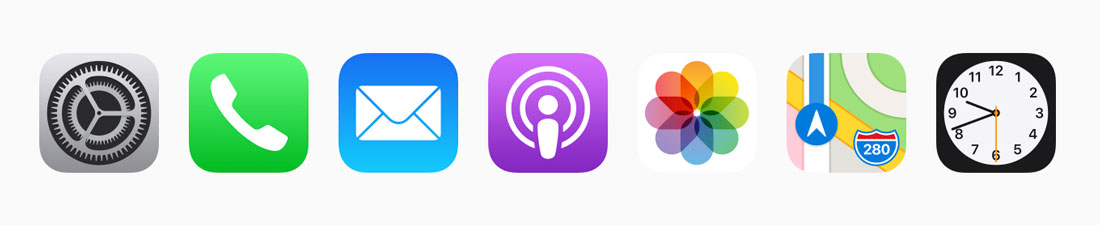
6. Icono «Taquigrafía»

Si navegas por cualquier tienda de aplicaciones, verá muchas marcas comunes: sobres para aplicaciones de correo, checks para aplicaciones de productividad, candados para aplicaciones de seguridad.
Este icono abreviado proporciona un mensaje visual rápido que les dice a los usuarios qué hace la aplicación. Esta misma taquigrafía se aplica casi universalmente a todo el diseño de iconos. Si bien los diseñadores están experimentando con iconos en su propio estilo, existe una inclinación a usar iconos para un significado específico.
Y esto es algo bueno. Un icono debería ser fácil de ver y entender de un vistazo. Un icono debería ayudar a los usuarios a saber qué deben hacer y cómo deben interactuar con el diseño. Este icono abreviado común es una buena evolución de cómo hacer eso.
7. Color brillante

Las opciones de colores brillantes han sido un gran problema en todos los aspectos del diseño. Eso no es diferente para los iconos. Un color brillante es una forma atractiva de atraer la atención hacia el icono.
El color se usa de diferentes maneras cuando se trata de la tendencia en diseño de iconos para web. Las opciones de color populares en la familia brillante incluyen amarillos, azules, verdes y morados. Estos colores tienden a estar en el lado positivo y es común crear una paleta de colores con tres o cinco tonos para un conjunto de iconos.
¿No estás seguro por dónde empezar? Una la paleta de materiales.
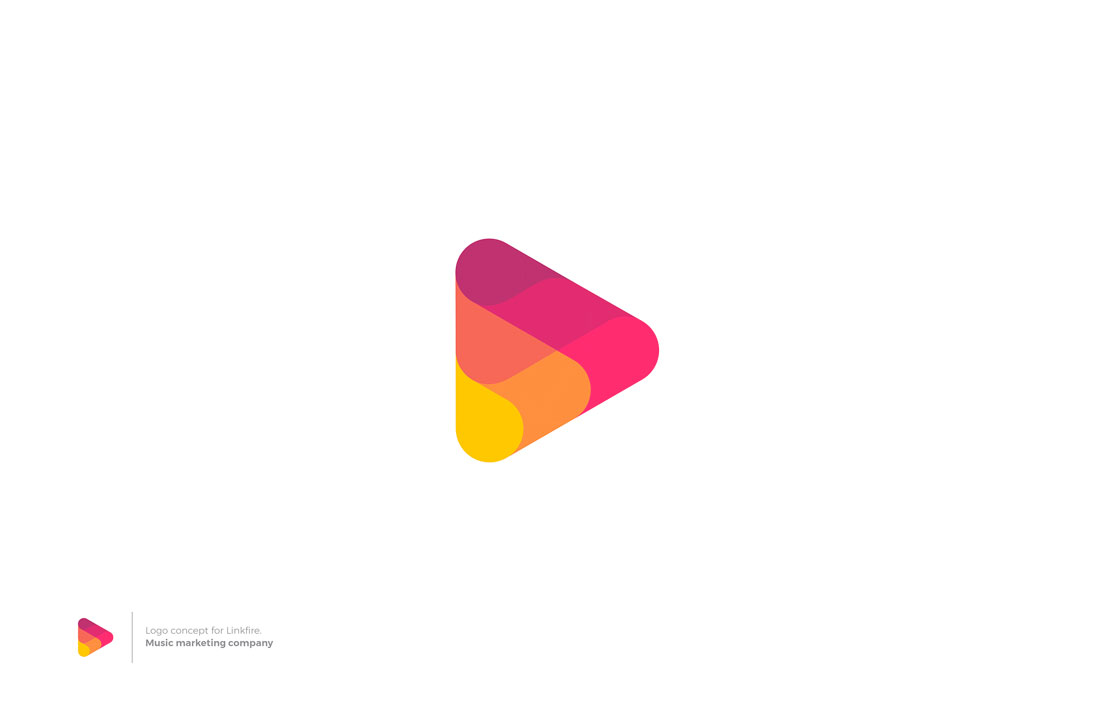
8. Iconos en Logos

¿Cuántos logotipos tienen iconos? Lo bueno de un icono en un logotipo es que funciona con el nombre de la marca, y también puede ser independiente. Piensa en el ejemplo anterior, Spotify. Aunque el proveedor de música no ha existido tanto tiempo (en el ámbito de las marcas), el círculo con tres líneas es altamente identificable.
El icono funciona en color y sin él, y puede estar solo o con letras. Esta versatilidad facilita ver por qué los iconos son un elemento popular en el diseño de logotipos.
9. Círculos

Los círculos son una de las formas más armoniosas. Y cuando se trata de diseño de iconos para web, son bastante populares. Desde iconos que están contenidos dentro de una esfera hasta círculos dentro de objetos, crear una marca de diseño usando círculos puede establecer la sensación correcta para los usuarios.
Parte de la influencia del círculo en el diseño de iconos podría conectarse con algunas de las pautas establecidas por Google con Material Design. Todos esos botones circulares son perfectos para tocar en teléfonos móviles. Y esa misma filosofía se aplica al diseño de iconos. (Solo piensa con qué frecuencia un icono es un elemento táctil).
Los iconos de las aplicaciones tienden a ser cuadrados; Los perfiles de redes sociales son circulares (y cuadrados). Al crear un ícono redondo, asegúrate de que el contenido del diseño del icono sea fácil de aplicar en tamaños pequeños, ya que habrá que reducirlo a menudo para que quepa en otros formatos.
10. Diseño de iconos de estilo de línea

Los iconos de estilo de línea parecen ser la tendencia que nunca pasa de moda.
Parte de la razón es que este estilo de icono puede funcionar prácticamente en cualquier lugar en cualquier tipo de fondo. Muchos de los paquetes de iconos descargables a menudo incluyen un diseño de estilo de línea debido a esta versatilidad.
Es fácil ver esto en el ejemplo anterior. Cada icono es fácil de ver y comprender en prácticamente cualquier tamaño.
11. Elementos simples y representaciones

Como con la mayoría de las otras tendencias de diseño en 2020, la simplicidad también forma parte del diseño de iconos. Las formas simples y la geografía se combinan para crear representaciones casi sobre simplistas para icono diseño web.
El resultado es un diseño bastante ingenioso.
12. Colores simples

Usar una paleta limitada es una gran idea. Con un diseño tan pequeño, demasiado color o detalle puede abrumar el espacio rápidamente y causar tensión en el ojo.
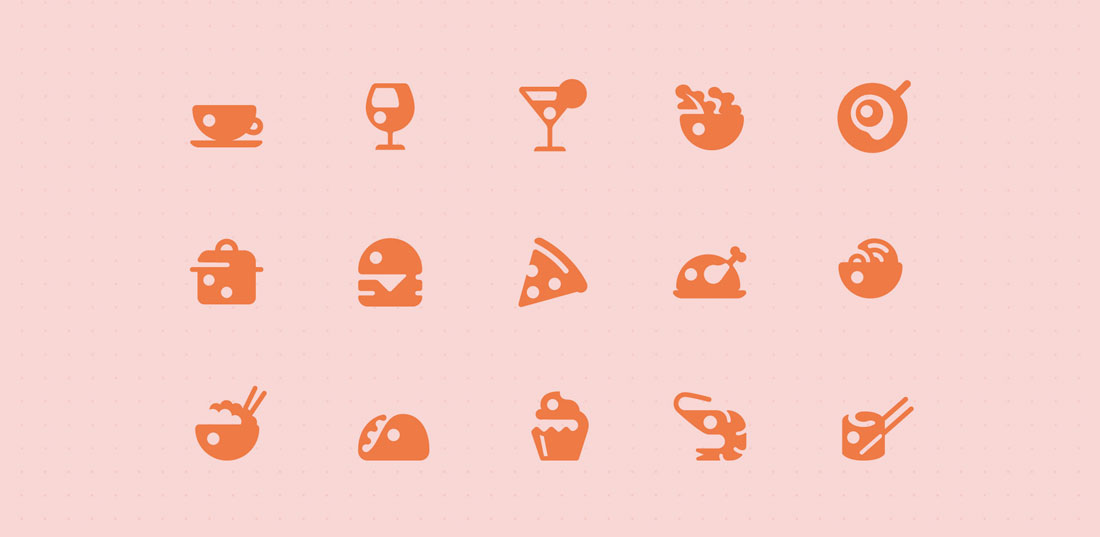
13. Trazos gruesos y uniformes

Diseñados a menudo para aplicaciones de un solo color, estos iconos se usan con frecuencia en blanco o negro sobre fondos de color o fotos.
Los íconos con trazos gruesos y uniformes se usan con mayor frecuencia por sí solos, como un ícono de carrito o de contacto. No se usan con frecuencia en una colección de iconos.
14. Los iconos planos siguen siendo tendencia

Esto probablemente se deba a la naturaleza súper simple del diseño plano y a la idea de que este aspecto puede integrarse con una serie de otros estilos con bastante facilidad.
15. Iconos emoji

El diseño de los iconos también está adquiriendo un toque de emoji. Estos iconos son identificables debido a un enfoque en la forma de la cabeza de una persona o criatura. (Los iconos de emoji inspirados en Star Wars son un gran ejemplo de cómo divertirse diseñando iconos).
Este estilo del icono podría funcionar muy bien para una página de contacto o para representar personas en un diseño.
Cómo diseñar un mejor icono
- Comienza con una cuadrícula
- Comienza con geometría
- Crea una forma única
- Da a los iconos mucho espacio
- Quédate con los colores de tu marca
- Diseña para el tamaño más pequeño
- No decores
Pautas de diseño de iconos

Una buena manera de mantenerse al día es mirando los estándares gráficos y las guías de diseño de las grandes marcas. Cada vez que Apple o Google cambian su enfoque, también lo hacen los demás. En parte porque tienen que hacerlo y en parte porque el nuevo estilo a menudo refleja los tiempos y las tendencias en el diseño de iconos.
Puedes encontrar recursos aquí:
- Iconos de aplicaciones de Apple
- Iconos de aplicaciones de Android
- Iconos de productos de diseño de materiales
- Iconos del sistema de diseño de materiales
Conclusión
Los iconos son una herramienta de diseño útil. Desde el uso de iconos de aplicaciones hasta marcas de sitios web o favicon, el icono es una marca que llegó para quedarse. Cada vez más se busca icono diseño web para encontrar opciones de diseño.
Los iconos están hechos para mirar rápidamente y a menudo son pequeños. Esto puede tener un gran impacto en el diseño.