Contenido
El SEO implica muchas partes diferentes, tanto es así que una de esas partes son las imágenes y gráficos. ¿Se puede hacer SEO para imágenes? Por su puesto, de hecho es súper importante. Muchos se centran en sus proyectos web y olvidan este aspecto fundamental.
La realidad es que Google lee tus imágenes y si no le gusta… te olvidará fácilmente. Cuando decimos que «Google lee tus imágenes» significa que considera todos los aspectos del SEO que en ellas hay. Desde el título de la imagen, hasta el texto alternativo e incluso la relación que pueda tener tu imagen con lo que estás escribiendo en tu blog.
Tomarse el tiempo para optimizar las imágenes para SEO es un paso simple e importante para hacer que tu sitio web sea más competitivo en los motores de búsqueda. Pero vayamos por partes.
Porqué el SEO para imágenes es tan importante
Gran parte de cómo entendemos el SEO está enfocado en el texto y palabras clave, pero las imágenes también tienen un papel que desempeñar. Por un lado, son extremadamente importantes para la experiencia del usuario (UX).
Lectura recomendada: 6 pasos para mejorar la experiencia de usuario de tu web.
Piénsalo bien: si te encuentras en una página web que se parece a un documento Word con nada más que texto sobre un fondo blanco, ¿no sentirías que el sitio web es de confianza?. De hecho, la investigación verifica que las personas tienen un 80% más de probabilidades de leer contenido que incluye una imagen y un 64% más de probabilidades de recordarlo después.
Las imágenes son una gran parte de cómo experimentamos una página web. Eso es importante para el SEO porque el algoritmo de Google presta atención a las métricas de comportamiento que reflejan la experiencia del usuario, como las tasas de rebote y la cantidad de tiempo que los visitantes pasan en una página web.
Pero las imágenes también se pueden optimizar para ayudar más directamente con el SEO. Cuando el visitante solo ve la imagen en sí, los robots de motores de búsqueda verán el texto detrás de la imagen que puede completar para decirles lo que desea que vean.
7 consejos para mejorar tu SEO para imágenes
Para cada imagen que use en su sitio web, siga estos consejos para optimizarlos para los motores de búsqueda.
1. Utiliza imágenes relevantes de alta calidad
Esto es crucial para la experiencia del usuario en SEO. Una imagen que no está relacionada con el contenido de la página será confusa para el usuario, y una que esté borrosa o mal recortada solo hará que la página se vea mal y no profesional.
Debe tener cuidado de no usar imágenes que tienen derechos, pero puede encontrar muchos recursos en línea que proporcionan imágenes gratuitas que las empresas pueden usar, como Freepik, Pixabay. Dedica algo de tiempo a cada página que creas y publicas en tu blog.

2. Personaliza el nombre del archivo
Este es uno de esos pasos que es tan fácil de hacer que nadie lo hace…
Antes de agregar una imagen a una web, hay que personalizar el nombre del archivo. Cámbialo a algo que sea relevante para la página e incluya una de tus palabras clave objetivo para la página. Si tu artículo trata sobre sombreros de Panamá, la imagen debería llamarse: sombrero-panama-barato.jpg.
La mayoría de los visitantes nunca verán el nombre del archivo, pero es una información valiosa para Google, al aportar un poco más de información sobre lo que hay en la página y así poder asociar unas cosas con otras.
3. Usa etiquetas «alt»
Esta es otra cosa que los usuarios no verán, pero los motores de búsqueda sí. Puedes proporcionar un texto alternativo para cada imagen. Esto es importante para que el navegador muestre el texto si tiene problemas al cargar las imágenes. Por lo menos el usuario verá un texto relacionado con lo que está leyendo y no una serie de números y letras aleatorias acabadas en «.jpg».
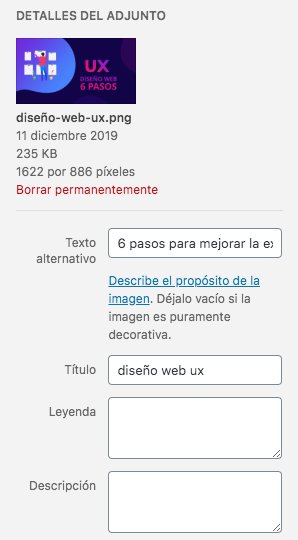
Incluye tu palabra clave principal y algo descriptivo de la imagen en sí. Si usas wordpress, hay un campo de texto alternativo que puedse completar para hacer esto.

4. Encuentra la relación calidad/tamaño adecuada
Esta parte es un poco complicada, porque necesitamos combinar dos cosas: que las imágenes se vean bien (punto 1) y que al mismo tiempo no sean muy grandes para no ralentizar tu web. La velocidad una web es un factor de clasificación de SEO, por lo que si tus visitantes tienen que esperar mucho tiempo para que se cargue una página, es malo para la experiencia del usuario y tu SEO.
Si usas WordPress, cambiar el tamaño de cómo aparece una imagen en su sitio web después de cargarlo en el CMS es muy fácil utilizando plugins como Imagify.
Puedes hacer que tu web sea más rápida con imágenes de alta calidad en resolución, para ello cambia el tamaño de tus imagen antes de subirlas a la web. Esto es fácil de hacer con los programas que son estándar en la mayoría de los ordenadores, como el programa de vista previa de Mac o Microsoft Paint. O si tienes Adobe Photoshop, puede usar el comando «Guardar para Web» para reducir el tamaño de archivo sin perder resolución.
5. Elige el tipo de archivo correcto
Comprender los diferentes tipos de archivos puede ayudarte a elegir el mejor para tus necesidades:
- JPG es uno de los formatos de archivo más comunes porque utiliza tamaños de archivo pequeños y es ampliamente compatible. Pero la calidad de imagen no siempre es tan buena como con los archivos PNG y el formato no admite fondos transparentes, por lo que hay algunos casos en los que JPG no funcionará.
- PNG es un formato de archivo para imágenes que proporciona una alta resolución y puede admitir una descripción de texto de la imagen que sea buena para el SEO. El principal inconveniente de PNG es que tiende a requerir archivos de mayor tamaño que JPG y GIF. A menudo es mejor para imágenes complejas y aquellas que incluyen texto.
- GIF no admite una gama de colores tan amplia como las otras dos, pero puede ser una buena opción para imágenes más simples. Admite tamaños de archivo pequeños y fondos transparentes.
- SVG es un formato sin pérdidas, lo que significa que no pierde ningún dato cuando se comprime, genera una cantidad ilimitada de colores y se usa más comúnmente para gráficos y logotipos en la web y para proyectos que se verán en retina u otras pantallas de alta resolución.
Para fotos, JPG a menudo funciona bien. Para los gráficos diseñados, GIF y PNG son más comunes y si necesitas una versión de mayor calidad, el SVG es el camino a seguir.
6. Agrega imágenes al sitemap.xml
Google quiere que las webs tengan un mapa del sitio para que le ayudemos a rastrear mejor nuestras webs y así indexarlas. También te permiten incluir imágenes en el sitemap o, alternativamente, crear un mapa del sitio de imágenes por separado.
Si usas WordPress, hay complementos que puedes usar para generar un sitemap de imágenes, como el Sitemap de Google XML para imágenes y el Sitemap de Undira All Image. Si prefieres hacerlo tú mismo, Google proporciona información sobre cómo crear un mapa del sitio de imagen aquí.
El siguiente ejemplo muestra una entrada de sitemap para la página http://example.com/sample.html, que contiene dos imágenes.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/sample.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
</urlset> Al proporcionar a Google información clara sobre las imágenes en tu sitio web, aumentas la probabilidad de que aparezcan en la Búsqueda de imágenes de Google, lo que aumenta la capacidad de búsqueda general de tu sitio web.
7. Sube las imágenes en tu propio servidor
Si bien puede ser tentador subir imágenes de terceros como Imgur para ahorrar espacio, hacerlo implica un riesgo real. Cada vez que esos sitios están sobrecargados de tráfico, sus imágenes podrían no cargarse, creando una experiencia confusa en en la web y haciendo que tu marca no se vea profesional.
Tendrás un mejor servicio alojando las imágenes en tu propio sitio web y utilizando los consejos proporcionados anteriormente para reducir el tamaño del archivo de imagen para que no ralenticen tus páginas más de lo necesario.
Dedica tiempo al SEO para imágenes
Hacer SEO para imágenes es relativamente fácil y necesario par los webmaster y diseñadores. Al dedicar un poco de tiempo extra para encontrar las imágenes correctas y optimizarlas para la búsqueda cada vez que agregas una página o artículo a tu web, puedes darle un boost y ventaja con estos consejos para aumentar tu posicionamiento.
BONUS: Si haces tú mismo las fotografías mejor que mejor, a Google le gusta lo nuevo y no lo repetido 😉