Contenido
- 1 1. Céntrate en las llamadas a la acción
- 2 2. Reduce el número de páginas
- 3 3. Selecciona pocos colores de 2 a 3 máximo
- 4 4. Opta por la navegación estándar
- 5 5. La regal 80-20
- 6 6. Usa bien la interfaz de usuario y experiencia de ususario
- 7 7. Ten cuidado con la tipografía
- 8 8. Aumenta el tamaño del texto
- 9 9. Legibilidad
- 10 10. Rompe una regla, solo una
- 11 Conclusión
No es ningún secreto que lo simple es a menudo la mejor opción cuando se trata del diseño de sitios web. Es más probable que una interfaz que sea fácil de entender e igual de fácil de usar convierta a los visitantes en usuarios activos que regresarán a tu sitio más tarde. Por eso es bueno y necesario simplificar el diseño.
Pero, ¿cómo simplificas tu sitio web? Incluso si no estás construyendo algo nuevo desde cero, el truco es establecer objetivos y luego mirar el camino para alcanzar a los usuarios. Cualquier cosa que se interponga en el camino debe ser eliminada. Cualquier cosa que haga comprender lo que los usuarios deben hacer debe eliminarse del diseño. Lee las diferencias entre UI y UX.
Eso es lo que vamos a ver hoy: algunos trucos que puedes usar para simplificar el diseño de tu sitio web o de tus clientes. Y estas ideas funcionan para sitios existentes y nuevas construcciones.
1. Céntrate en las llamadas a la acción

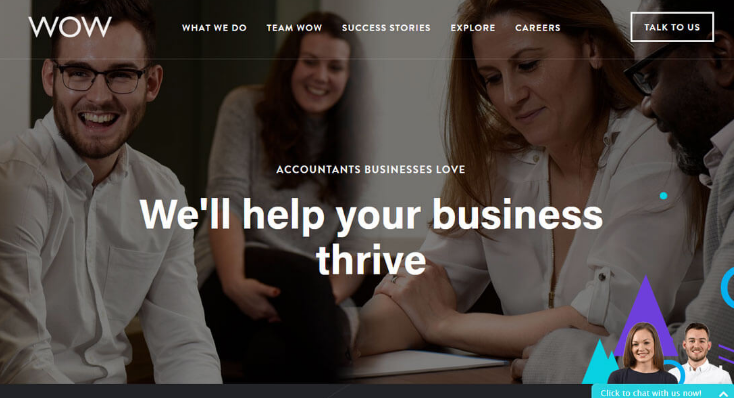
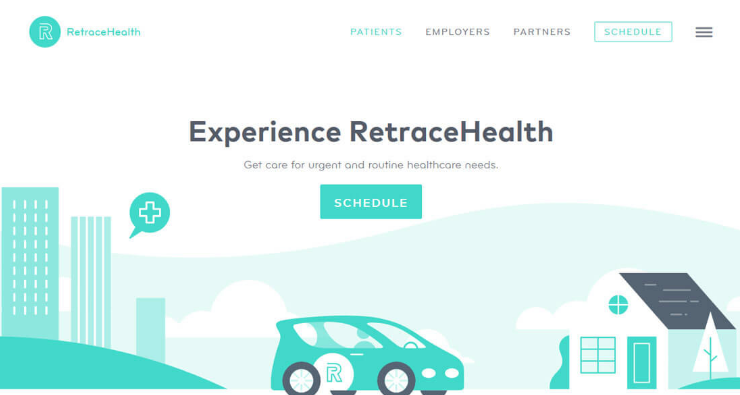
Un sitio web debe tener un objetivo final para que cada usuario haga algo. Ese objetivo debería ser obvio para cada persona que aterriza a la web.
Las llamadas a la acción o call to action deben ser claros, lo suficientemente grandes para ver y en ubicaciones suficientes para que los usuarios nunca se alejen de hacer clic en el botón exacto.
2. Reduce el número de páginas

¿Tu diseño está lleno de páginas y páginas de información? ¿Son necesarias? Seguro que no.
Agiliza el contenido en fragmentos manejables, pero no abrumes a los usuarios con demasiadas páginas para hacer clic. Manten todo el contenido relacionado junto para facilitar la lectura y el flujo.
Elimina las páginas con información antigua y desactualizada o aquellas que solo contienen un widget o mapa de terceros. (Esos elementos generalmente se pueden incorporar en otro lugar).
3. Selecciona pocos colores de 2 a 3 máximo

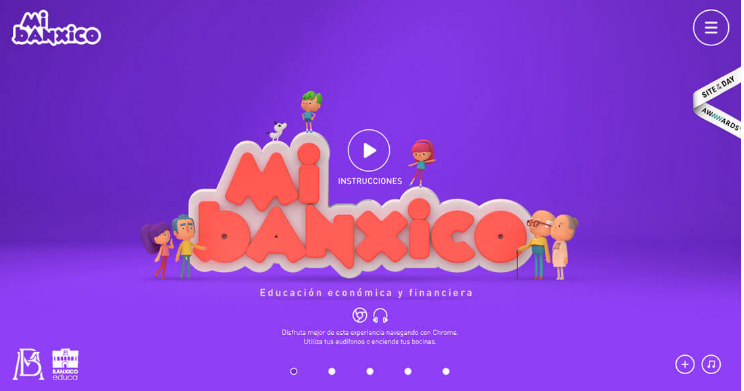
Si bien una gran cantidad de color puede ser divertido y atractivo, también es abrumador. Selecciona una paleta de colores con solo dos o tres opciones para ayudar a mantener el color bajo control.
Si quieres algo súper simple, considera una paleta de colores monótonos con solo unos pocos matices y tonos de un solo color. Es sorprendente lo hermoso que puede ser algo tan simple, y también es fácil para los usuarios. Menos colores causan menos sobrecarga mental y ayudan a crear una apariencia más armoniosa y organizada. (Algo que casi cualquier persona con una vida agitada puede apreciar).

Si bien los estilos de navegación ocultos o alternativos pueden verse geniales, estas opciones modernas no son tan fáciles de usar como cabría esperar. Cualquier desviación de los patrones de usuario «normales» puede ser algo discordante y hacer que los usuarios piensen demasiado en moverse por el sitio. Opta por patrones estándar para que tu sitio web sea fácil de usar.
Con eso en mente, el estándar es bastante común. Los elementos de navegación superiores o emergentes con tres a ocho opciones de menú son la norma. Y olvida esos menús de navegación de mega estilo que alguna vez fueron populares. A menos que seas un importante minorista de comercio electrónico, no hay razón para que cada página tenga un lugar en el menú. Y muchas de esas mega opciones no funcionan en absoluto en dispositivos móviles 😉
5. La regal 80-20

La regla 80-20 es un buen lugar para comenzar cuando se piensa en hacer cambios en un diseño para simplificar. Hay dos formas de pensar e implementar esta regla.
Ten en cuenta que el 20% de los elementos en tu sitio web dará como resultado el 80% de las acciones de usuario deseadas, lo que significa que un puñado de llamadas a la acción, botones u otros elementos de la interfaz de usuario generarán una porción significativa de interacción del usuario. Esto es perfectamente normal.
Con eso en mente, al hacer cambios, enfócate en el 20% superior del contenido para realizar el 80% de los cambios cuando estés actualizando o replanteando un diseño. Los elementos del 20 por ciento en los que es posible que desees pensar incluyen los mismos elementos que generan la mayor cantidad de clics: CTA, embudos de tráfico e imágenes. El espacio en blanco es otro factor importante.
Si la regla 80-20 te parece familiar, también se llama principio de Pareto o ley de unos pocos vitales. Fue desarrollado por el economista Vilfredo Pareto, pero tiene aplicaciones en todas las disciplinas.
6. Usa bien la interfaz de usuario y experiencia de ususario

Los iconos, las imágenes y cualquier otro elemento de la interfaz de usuario en el diseño deberían estar allí por una razón. (Solo piensa en lo molesto que es hacer clic en un icono de Facebook y no vincularse a la página de la marca).
No abrumes a los usuarios con iconos geniales solo porque los tienes. Planifica y usa elementos solo cuando tengan un uso y propósito reales en el diseño general. Aquí en IsotipoDesign puedes aprender más sobre la experiencia de usuario (UX).
7. Ten cuidado con la tipografía

El modelo para usar bien la tipografía es como lo que hemos dicho del color: menos es más.
Los tipos de letra que son más fáciles de leer tienen formas estándar, anchos de trazo uniformes y no abundan los adornos. Una familia de tipos sólidos viene con opciones para que no tengas que buscar tipos de letra adicionales si necesitas agregar énfasis a letras específicas. Las letras deben incluir suficiente peso para ser legible y contrastar con su fondo.
Y por favor, usa solo dos tipos de letra. Uno para el texto principal en el sitio web y otro para el uso de la pantalla. Eso es. Nada más. Eso es todo lo que necesitas. Recuerda siempre en simplificar el diseño.
8. Aumenta el tamaño del texto

Mientras piensas en la tipografía, aumenta el tamaño de las letras, que no cuesta mucho. Las pantallas se hacen cada vez más grandes, por eso facilita que se vea el mensaje en lugar de meter más texto en la pantalla.
Si bien esto puede parecer contrario a la intuición cuando se trata de dispositivos móviles, lo mismo es cierto. Las letras más grandes pueden ser más fáciles de leer. Olvida ese viejo adagio de que «todo tiene que estar sobre el pergamino». Si bien las palabras clave deberían atraer a los usuarios a desplazarse, no todo debe estar en esa primera pantalla. Los usuarios entienden que deben seguir y están acostumbrados a desplazarse, especialmente cuando miran sitios web en sus teléfonos.
9. Legibilidad

Si bien la tipografía puede marcar una gran diferencia para determinar cuán simple o complejo se ve el diseño, las palabras reales son igual de importantes. Cada palabra debe transmitir el mismo significado que las imágenes para que haya una congruencia distinta.
Los sitios web son un medio que se entiende como una forma legible de comunicación. Asegúrate de que la conversación que tengas con los visitantes sea la que esperas con una redacción limpia, concisa y altamente legible. Crea un tono que fluya a través del diseño simple y usa palabras y lenguaje que atraigan a los usuarios.
10. Rompe una regla, solo una

Las reglas están destinadas a romperse. Pero solo rompe una regla.
Si quieres hacer algo diferente, no enturbies el diseño con muchos elementos diferentes o inusuales. Al enfocarte en una cosa más compleja o inusual, puedes crear interés sin abrumar a los usuarios.
Suena bastante simple, ¿verdad? (Simplemente no te quedes atrapado en una de las trampas comunes de hacer demasiado).
Conclusión
Un diseño web demasiado complicado o “demasiado diseñado” puede interferir con lo que desea comunicar con los usuarios, por eso es mejor usar un diseño simplificado. Recuerda tus objetivos de conversión y lo que deseas que hagan los usuarios con el diseño. Ya sea para completar un formulario, descargar una aplicación o comprar un conejito de peluche, cada elemento de diseño debe tener como objetivo llegar a este destino. No tengas miedo en simplificar el diseño.
Elimina todos los elementos de diseño que se interponen en el camino de este camino. A los usuarios les gustan los diseños limpios, simples y fáciles de usar. Esto es particularmente cierto en dispositivos más pequeños, como teléfonos, donde el desorden puede arruinar la experiencia del usuario en cuestión de nanosegundos.