Contenido
La experiencia del usuario (UX) se trata de cómo percibimos las cosas la percibimos, cómo la usamos y cómo la recordamos. Hacer un diseño web UX es extremadamente importante, y te vamos a enseñar como hacer en 6 pasos un diseño web UX.
La UX (experiencia de usuario) ha evolucionado de manera significativa. En este artículo, veremos qué cosas se deben agregar o cambiar en un sitio web para que la experiencia de usuario sea una delicia..
Nota: Esta publicación ha sido escrita teniendo en cuenta sitios web que no son comercios electrónicos, aunque algunas ideas también se pueden aplicar para lo mismo.
1. La experiencia de embarque y aterrizaje
De ninguna manera tenemos que tener una landing page muerta al aterrizar. Por landing page muerta, nos referimos a una página de aterrizaje cargada de contenido y nada en particular, para enfatizar o captar la atención de la audiencia. Una vez que un sitio web ha tenido una primera impresión negativa en nosotros, es probable que no disfrutemos mucho de nuestra visita y ni siquiera volvamos. Lo más probable es que ya hayan visitado docenas de sitios web antes de acceder a nuestra página, por lo que el punto aquí es darles una excelente primera impresión. Puede ser tan simple como tener una imagen de fondo brillante, un diseño minimalista con espacios en blanco, video de fondo/GIF, mouse sobre animaciones o cualquier elemento interactivo.

Hacer que las personas pasen un poco más de tiempo en tu landing de aterrizaje puede tener un gran impacto en la clasificación de búsqueda de Google.
Nota:
Algunas personas confunden estar muerto con tener un diseño mínimo. El minimalismo en el diseño web significa simplificar la interfaz eliminando elementos innecesarios. Ser minimalista es genial, pero ser poco interesante es algo completamente diferente. Seamos claros, siempre puedes ser mínimo e interesante al mismo tiempo.
2. Limite el contenido. Refina las palabras
«Deshágase de la mitad de las palabras en cada página, luego deshágase de la mitad de lo que queda»
Steve Krug
Tener una carga de contenido afectará seriamente la experiencia del usuario. Sé muy tacaño con la cantidad de palabras que escribes. Usa palabras y oraciones precisas. La calidad es importante sobre la cantidad. No te limites a la elección mundana de palabras bajo la etiqueta de profesionalismo. Usa un tono de voz alegre o natural o inventa tu propia voz de marca.
Utiliza imágenes pegadizas de alta calidad siempre que sea relevante y posible.

Como dicen: «Una imagen vale más que mil palabras», y es especialmente relevante cuando se trata de comunicarse a un nivel más emocional. Utilice solo imágenes / ilustraciones de alta calidad. En 2018, parece que las ilustraciones / ilustraciones personalizadas están tomando el centro del escenario del contenido visual. A través de imágenes y otros elementos visuales, puede transmitir sentimientos que no son posibles de expresar con palabras o de lo contrario hubieran tomado un párrafo.
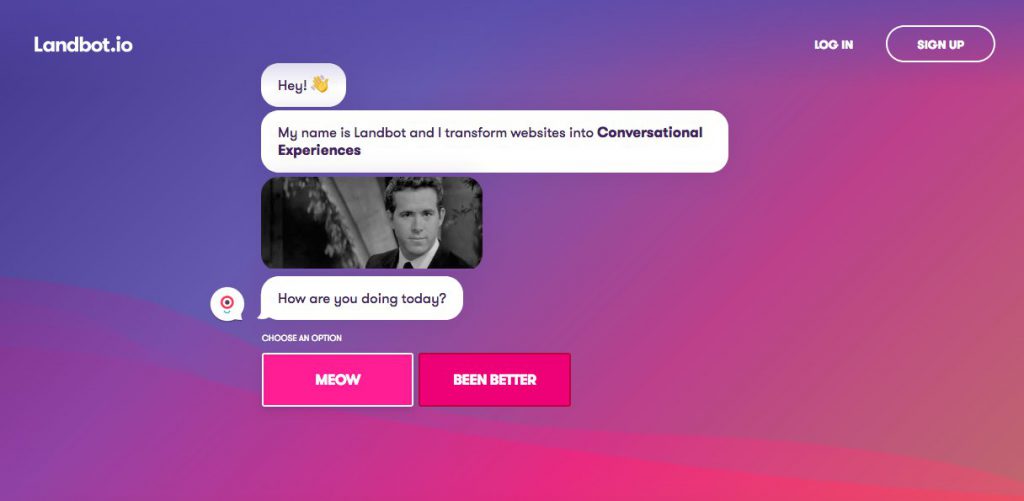
3. Chat en vivo. Es imprescindible
Las razones se explican por sí mismas. La razón principal es abordar la preocupación de la gente en ese momento.
También actúa como un portal mágico, puedes esperar que salgan de él todo tipo de cosas salvajes, como comentarios de los usuarios, generación de leads, consulta de proyectos, oportunidades de trabajo, etc.

Las personas ahora buscan que su proceso de chat y soporte a través de Internet sea más interactivo e inteligente. Para esto, aprovecha la ventaja de tener un bot de chat que hace que tu sitio web sea más dinámico e interactivo y que también devuelvan resultados más rápidamente en comparación.
Hay una buena cantidad de complementos de chat: Crisp , Landbot y más.
Lectura recomendada: Diferencias entre UI y UX.
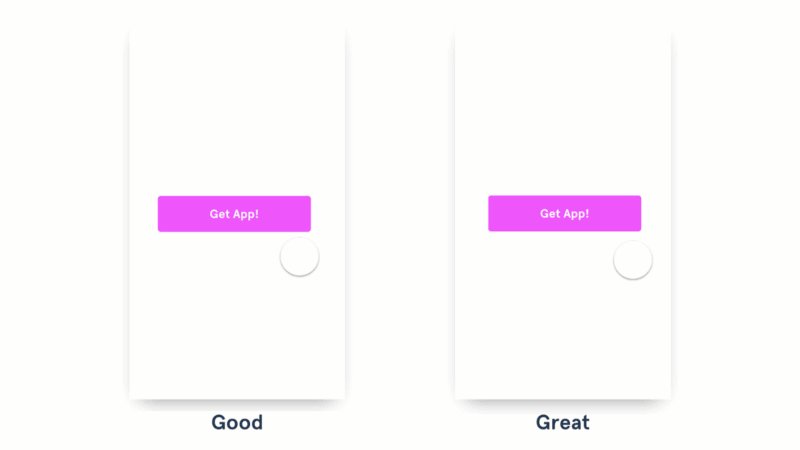
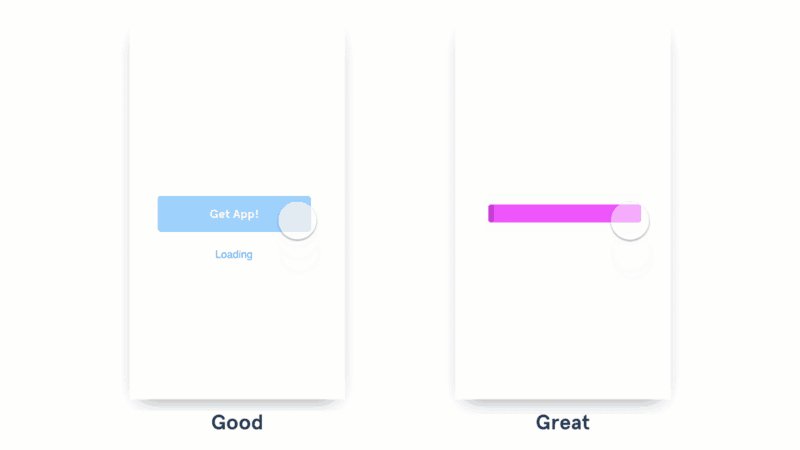
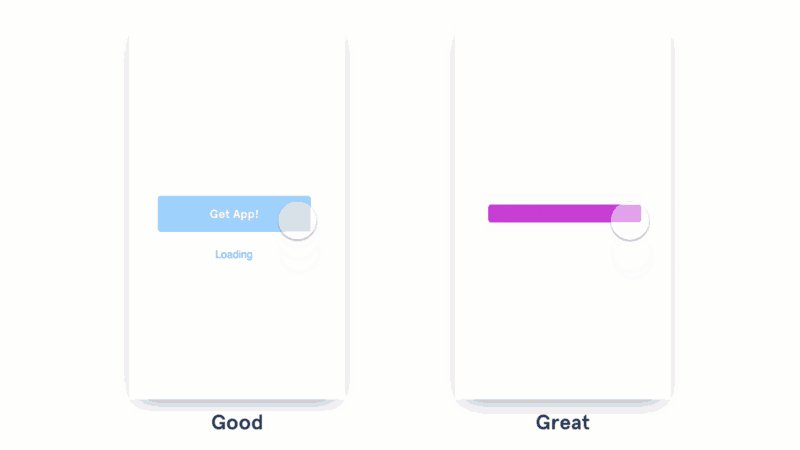
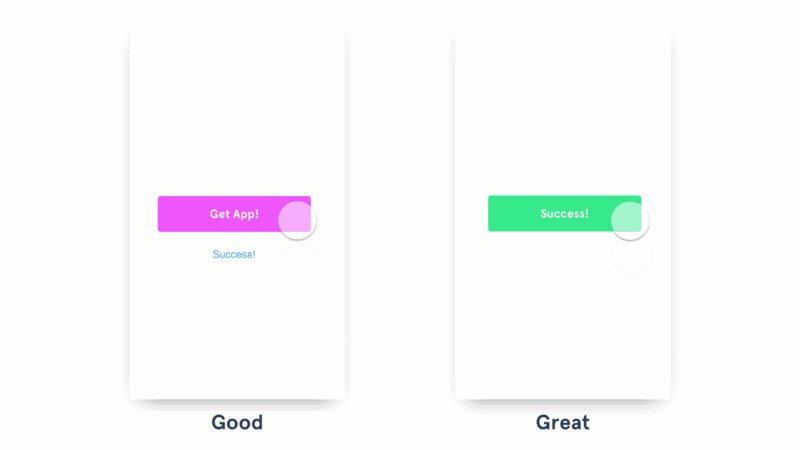
4. Microanimaciones para un buen diseño web UX
Las microanimaciones son animaciones pequeñas, preferiblemente funcionales, que apoyan al usuario al proporcionar comentarios visuales y mostrar los cambios con mayor claridad. Con microanimaciones, es posible explicar mucho sin usar una palabra. Estas micro animaciones hacen que las interacciones sean más agradables y visualmente agradables.
Si hay algo que diferenciará tu sitio web de la mayoría de los sitios web que existen, son los pequeños detalles. Estos pequeños detalles se suman para dar una profunda influencia en el aspecto de la experiencia del usuario de tu sitio web.

5. Encontrar el punto óptimo entre uniformidad y variación
Si tienes una web de varias páginas, no querrás que todas las páginas sean monótonas. No tengas el mismo diseño en cada página. Esto hace que la experiencia sea muy muy aburrida. Lo mismo se aplica a las diferentes secciones de la página.
Propón variaciones en los diseños. Hay muchos diseños para páginas web. Elije el que mejor se adapte a tu contenido. Pero al mismo tiempo, ten cuidado de no exagerar en la medida en que parezca que cada página pertenece a un sitio web diferente, lo que eventualmente dejará al usuario confundido y frustrado. Se trata de encontrar el punto óptimo entre la uniformidad y la variación. Puedes mantener la uniformidad manteniendo: un uso de color constante, estilo de fuentes y botones y otras señales visuales. Seguir con el mismo diseño de barra de menú / encabezado y pie de página también hará que los sitios web de varias páginas estén más compuestos visualmente.
6. Evita las molestas ventanas emergentes
No utilices formularios emergentes a menos que sea realmente relevante. La mayoría de los formularios emergentes mal diseñados, solo sirven para obstruir el flujo del usuario.
Según Hubspot, un buen formulario emergente debe diseñarse teniendo en cuenta los siguientes aspectos:
- Ofrecer algo relevante y valioso.
- Piensa en la forma en que las personas interactúan con tus páginas.
- Utiliza un lenguaje específico y humano.
- No eches por tierra la experiencia móvil.
Leer: https://blog.hubspot.com/marketing/pop-up-forms-analysis
Pero aún así, no recomendamos el uso de formularios emergentes, en su lugar, te pedimos que combines el formulario de la manera más efectiva posible con tu contenido y contexto (interacción y tiempo).
Estas son todas las claves para tener un diseño web UX en 6 sencillos pasos. Ahora corre por tu cuenta ponerlos en práctica y profundizar en cada uno de ellos.